Tkinter is a powerful yet easy-to-use graphical user interface (GUI) toolkit that comes included with Python. It allows you to build desktop applications with Python GUIs quickly and intuitively.
This step-by-step tutorial will build a complete Tkinter GUI application from scratch using the code outline provided. We'll cover key Tkinter concepts like creating windows, adding widgets, organizing layouts, configuring widgets, and responding to user interactions.
Follow along, and you'll understand how to build real-world desktop apps using Python and Tkinter GUIs.
To get started, clone the repo here and follow the instructions below.
Key Benefits of Tkinter
Let's recap some of the key advantages of Tkinter for GUI development in Python:
It comes included with Python, so no extra libraries are needed
Cross-platform and works on Windows, Mac, Linux etc.
Lightweight and fast, it doesn't consume many resources
It has an easy-to-use and learn API
Extensive documentation and community support
Mature and stable been developed since the early 1990s
Object-oriented design fits well with Python
Flexible layout options with pack and grid
Built-in event handling for buttons, keyboard, etc.
Getting Started with Tkinter
First, we import Tkinter and create the main application window:
from tkinter import *
'''
the first line of code Tk() this allows us to open a graphical interface
otherwise the program closes
'''
open_program = Tk()
Tk() creates the root window, which we assign to open_program. This window will be the base of our application.
Let's give the window a title using the .title() method:
root.title("My Tkinter App")
With that, we now have a window frame for our app - no widgets inside yet, but we'll get there soon!

Placing Widgets with Pack and Grid
Tkinter has two main ways to organize widgets within the window - .pack() and .grid().
.pack() stacks widgets vertically or horizontally in the window.
.grid() positions widgets in a tabular grid format by specifying rows and columns.
We'll explore both as we start adding widgets.
Let's create a simple label with .pack():
message = Label(root, text="Welcome to my app!")
message.pack()
Run the code, and you'll see the text message displayed. Pretty easy!
Next, let's get user input with an Entry widget:
e1 = Entry(open_program, textvariable=e1_soft)
We can retrieve text from input later after the user types into it.
Organizing with Grid
Having widgets stack vertically isn't ideal for most UIs. Let's use .grid() to align the label and input side-by-side.
e1.grid(row=0, column = 1)
Much better! Grid allows fine-grained control over layout.
Let's add a Button using a grid too:
b1 = Button(open_program, text="Execute",command = read_file )
#b1.pack() " this is one way to execute a button
b1.grid(row = 0, column = 0) #gives us more control
We bind our function read_file to run when clicked. And execute the command of our function, which we would create next.
Responding to Events
One of the most important tasks in GUIs is responding to user interactions like clicks. Tkinter makes event handling easy.
Let's print text from the input when the button is clicked:
def read_file():
#print (e1_soft.get())
value = float(e1_soft.get()) * 1.6
t1.insert(END, value)
.get() retrieves the content of a widget, we set the value to take whatever input our user types and multiply by 1.6.
The value of our t1 would be inputted at the END and also takes the value
e1_soft = StringVar()
e1 = Entry(open_program, textvariable=e1_soft)
e1.grid(row=0, column = 1)
t1 = Text(open_program, height =2, width=23)
t1.grid(row=0, column= 2)
This code creates GUI elements for a Python program using the Tkinter module.
Specifically:
- e1_soft = StringVar() - Creates a Tkinter StringVar object to hold data for an Entry widget.
- e1 = Entry(open_program, textvariable=e1_soft) - Creates an Entry widget that will display/edit the text in e1_soft.
- e1.grid(row=0, column = 1) - Places the Entry in row 0, column 1 of the GUI layout.
- t1 = Text(open_program, height =2, width=23) - Creates a Text widget with specified height and width.
- t1.grid(row=0, column= 2) - Places the Text widget in row 0, column 2 of the GUI layout.
This creates an Entry box and a Text box side by side in the first row of the GUI, with the data in the Entry box bound to the e1_soft variable. The Text box is fixed in size.
Final Code
Our final full code so far:
from tkinter import *
'''
the first line of code Tk() this allows us to open a graphical interface
otherwise the program closes
'''
open_program = Tk()
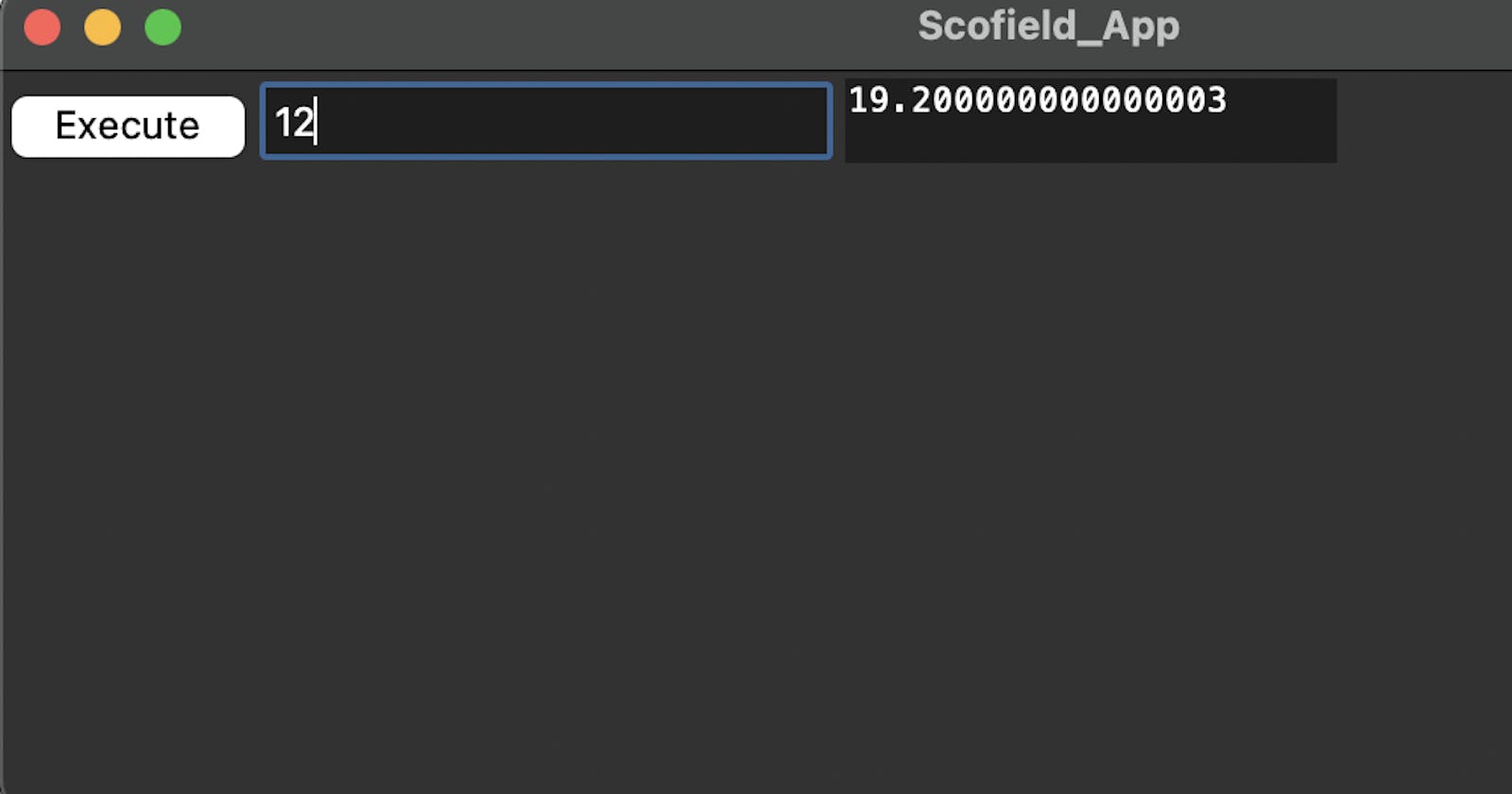
open_program.title('Scofield_App')
def read_file():
#print (e1_soft.get())
value = float(e1_soft.get()) * 1.6
t1.insert(END, value)
b1 = Button(open_program, text="Execute",command = read_file )
#b1.pack() " this is one way to execute a button
b1.grid(row = 0, column = 0) #gives us more control
e1_soft = StringVar()
e1 = Entry(open_program, textvariable=e1_soft)
e1.grid(row=0, column = 1)
t1 = Text(open_program, height =2, width=23)
t1.grid(row=0, column= 2)
open_program.mainloop()
We have a simple Tkinter application with widgets, layouts, and event handling.
There are many more widgets and capabilities - this serves as a good starting point for building real desktop applications with Tkinter.
In our next guide, I will discuss creating and attaching a database to our program so it stores data and retrieves data for our application.
I hope you found this step-by-step Tkinter tutorial helpful. You now have the foundation to build real desktop applications with GUIs in Python. The official Tk documentation has extensive examples for taking your skills even further.
I hope you enjoyed reading this guide and feel motivated to start your Python programming journey.
If you like my work and want to help me continue dropping content like this, buy me a cup of coffee.
If you find this post exciting, find more exciting posts on Learnhub Blog; we write everything tech from Cloud computing to Frontend Dev, Cybersecurity, AI, and Blockchain.